Introduction
This project is a design sprint with a five-day process for answering critical business questions through design, prototyping, and testing ideas with customers.
GramCity is a photo editing app that helps users easily make their photos look awesome before sharing them on Instagram or other social media networks.
Project Type
Design Sprint
My Role
Using the Google Sprint approach developed by Google Ventures, I conducted a solo sprint, working on the design, research, testing, and iterations on this byproduct of GramCity.
Tools
Figma, Miro, Marvel
Timeline
5 days

Day 1 - Understanding and Mapping
Understanding the design constraints and mapping.
Project Overview
GramCity is initially a photo editing app that helps users easily make their photos look great before posting them on social media networks, and now the startup wants to help people find the most Instagram-able locations to take a photo in any city, such as tourist attractions, iconic architecture, public art, and anywhere someone could take good photos. The new feature should help the users to find awesome places to take photos, wherever they are.
Design Constraints
-This is a feature for the GramCity mobile app.
- The new feature should help users from finding the most Instagram-able location to then getting the shot.
- Create an active community of users to find and share their favorite locations.
Project Goals
- User goals are to locate an awesome place to take photos anywhere and share the favorite locations and photos with others.
- Business goal is to create a new feature which a stand-alone function, but wishes to see a referral back to our original product - a photo editing app.
Highlights & Persona
The primary goal of this survey is to understand - “Tell us about how you find great new places to take a photo.”
Eleven people participated in this research interview, and I have divided them into four types of users.
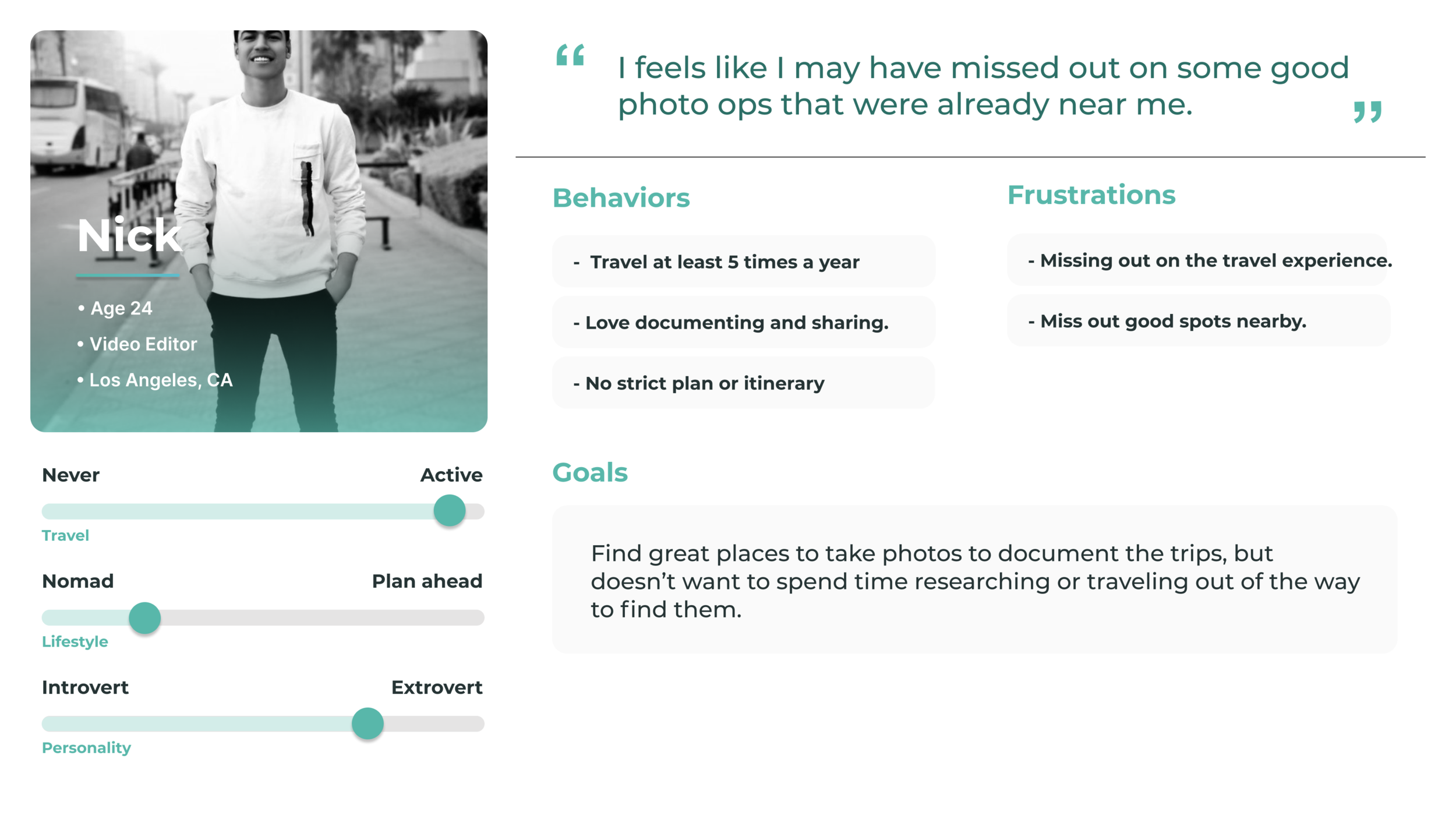
Finally, based on the survey and user interview data I collected through existing research, here are two user personas:
Mapping and HMW Statement
Then, I mapped out a possible end-to-end experience a user might have with the product to understand the user's needs and articulate specific questions that need to be addressed in the design.
・How might we help users find the type of photo-op they like?
・How might we motivate users to share their photos on the platform?
・How might we reduce the conflicts between taking photos and traveling?
The key aspects to a delightful experience for:
Being able to use CityGram to explore locations and photos by categories and locations.
Showing basic information and photos of the locations.
Being able to save photo inspirations to view at a later time.
Inspiring users to get direction to the place.
I jump right into imagining possible solutions.
Day 2 - Sketching your solution
Lighting demos & Sketch the solutions
Lightning Demo
Before sketching out my flows, I conducted a quick competitive analysis of existing products. I was specifically looking at products that have a great categorization and map function, where users can find things easily on the app and locate places.
App inspirations:
(Zenly, Bumble, Weibo, Expedia, Xiaohongshu, Airbnb, Instagram, Zillow)
The lightning demos (the Crazy 8s method) showed the competitors have already created solutions that would solve a similar problem I am trying to solve.
Then I found solutions that the user is already familiar with and this is how I turned it into my own innovative solution.
Create a solution sketch
Finally, I sketched out a solution sketch, a three-panel board:
(1) the screen that comes before my critical screen,
(2) the critical screen itself,
(3) the screen that comes after my critical screen
Those sketches would help me come up with several possible outcome solutions to the most critical screens of the prototype.
Mapping_best addresses the problem and conveys the solution
Day 3 - Deciding
Pick an idea and create a storyboard
Design Strategy
As a solo designer for this sprint project, instead of pitching my design ideas with my teammates, I reviewed all the design ideas from yesterday, evaluated them, and fleshed out a storyboard for the final solution I chose.
・Categorization: Different categories that help the users find their desired photo-ops more easily.
・Locate on the map: Users can more intuitively select and find the most desirable place and encourage them to get directions to the place.
・Sharing Images: The newly posted photo will feature on the platform where other people can see when they click on the detail page of this photo-op.
This wireframe sketch quickly map out the user flow of the app product based on the storyboard.
Day 4 - Prototyping
Prototype a solution
I’ll be building a prototype, which Design Sprint author John Zeratsky calls “a realistic façade” to test with users.
The prototype shows how a user will navigate this feature of finding a photo location, and how they locate what’s nearby.
The first feature is to search and filter for locations by keywords to take a photo in any city based on their needs. (Popular, touristy, must-have, hidden gems, movie scenes, historic happened, visual appeal_murals, etc.)
The second feature is for most users to find nearby places showing on the map and get directions with estimated time & distance.
The third feature is to let the user check location’s pictures and descriptions before they start to navigate.
Day 5 - User Testing
Conduct user testing and Iterate design
Design Strategy
Goal:
During the user testing, I wanted to find out whether this feature is easy to navigate and understand. We want to understand whether the user will actually locate themselves on the map and see what’s nearby.
Some expressed concerns:
(1) Unnecessary steps and lack of interactivity. (From event page to direction page)
(2) Multi-selectable features are not prominent. (Search page)
(3) Reduce unnecessary images. (Map page)
(4) Reconsider the importance and priority of icons (bottom navigation bar).
Results:
My user testing was very successful; they all completed the tasks and understood the purpose of this feature of the app, and seemed excited for it to be in existence for current use.
This lofty dream was in fact valuable as it provided us the opportunity to create this adventurous experience for traveling users.